Visual Regression Testing with Percy
Test Evolve integrates with Percy to provide visual regression testing using your existing functional test suite.
You can create an account with Percy at https://percy.io/.
When a visual check is performed in a page class, or a step definition file, the DOM is retrieved from the browser by the locally running Percy CLI. The DOM is then uploaded to Percy to be rendered in preset browser and width combinations.
Approving or requesting changes can be completed in the Percy dashboard. It is also possible to specify the browser to test.
Instructions
Install the Percy CLI by performing the following command in the root of your project (Ruby only)
- Ruby
npm init
npm install --save-exact @percy/cli@1.0.0-beta.70Enable Percy visual testing in the visual_testing.yml configuration file. You can also set a branch to reference in Percy.
default_config/visual_testing.ymlenabled: true
source: percy
percy:
branch: masterEnter your Percy API key in the accounts.yml configuration file.
default_config/accounts.ymlpercy:
api_key: b09d7dceea5e1c9e6630cb5daa23fce4daa27b7c6fff0bbe05999f6a166cf5b8This key can be found in the Project Settings tab for your Project in the Percy dashboard.
Add visual checks to your existing functional test flows. These can be placed in the page classes, or step definition files. Each check should provide a label that can be used to identify the snapshot in the Percy dashboard.
- Ruby
- JavaScript
- TypeScript
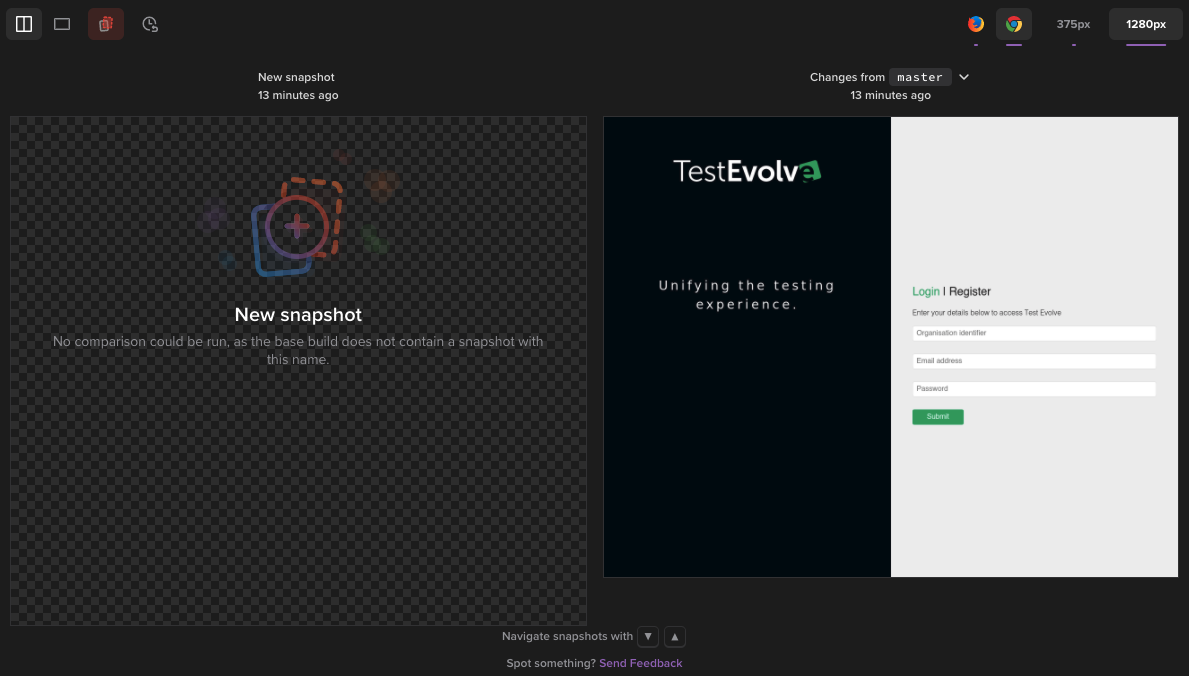
TestEvolve.visual_check('Test Evolve Dashboard')testEvolve.visualCheck("Test Evolve Dashboard")testEvolve.visualCheck("Test Evolve Dashboard")Execute your tests in order to create a baseline. Depending on your Percy settings the baseline will be auto-approved or require manual intervention in the Percy dashboard.

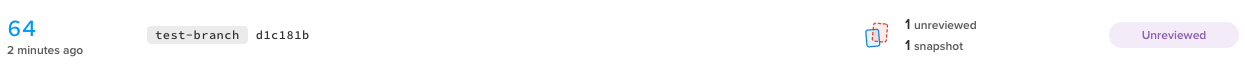
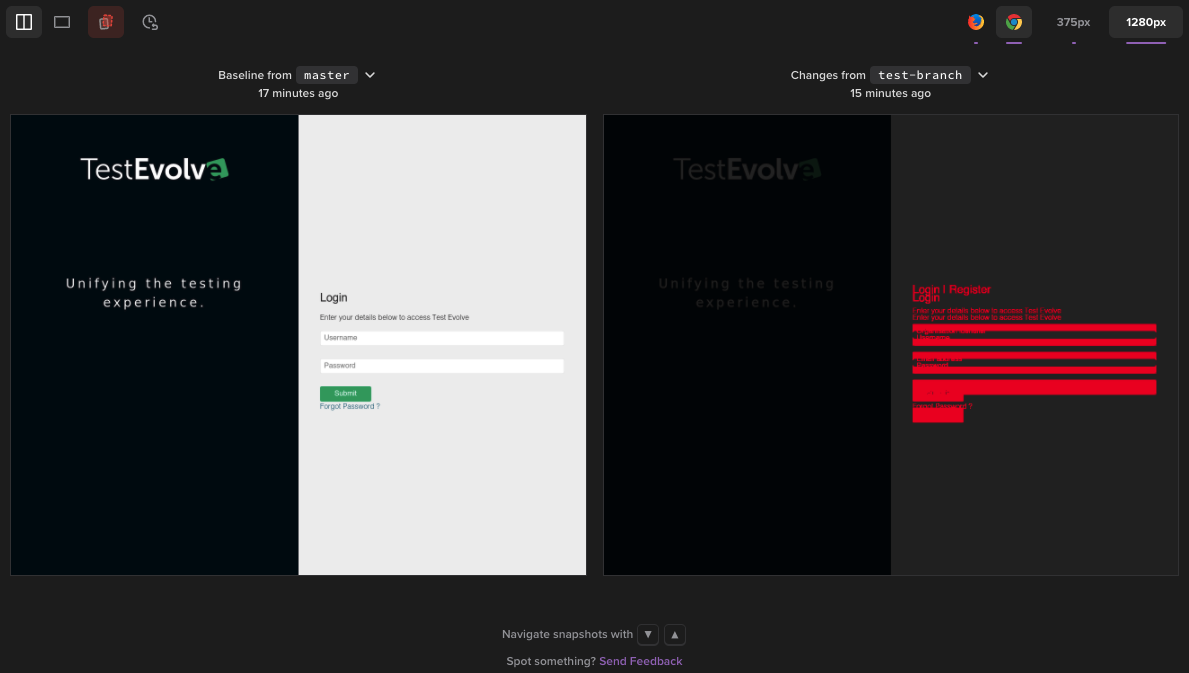
If you perform the same test run but specify a different branch, the new snapshot for each label will be compared with the baseline in the master branch. The build in Percy will be marked as unreviewed if there is a visual regression.

You can view the differences from the baseline in each configured browser and width combination by selecting the build that needs review.

Unlike the other visual testing integrations, a visual change will not fail the functional test.
The Percy workflow involves reviewing builds before approving, or requesting changes. As such a pass/fail status is not returned to Test Evolve.
