Accessibility Testing with Axe
Test Evolve integrates with Axe to provide accessibility testing using your existing functional test suite.
When an accessibility check is performed in a page class, or a step definition file, Axe's accessibility engine tests the current page in the browser. These results are then output to a report in the results folder.
Instructions
- Enable Axe accessibility testing in the audits.yml configuration file. (If using a gem or package older than version 2022.1.0 then use the accessibility_testing.yml configuration file)
enabled: true
source: axe
If you want to restrict the accessibility checks to specific standards, you can add the following configuration to the audits.yml file:
axe:
standards: [section508]
Valid standards: wcag2a, wcag2aa, wcag2aaa, wcag21a, wcag21aa, wcag22aa, best-practice, ACT, section508, experimental
*Leaving the array of values empty will perform the Axe check against ALL standards.
- Add audit checks to your existing functional test flows. These can be placed in the page classes, or step definition files. Each check should provide a label that can be used to identify the check in the report.
- Ruby
- JavaScript
- TypeScript
TestEvolve.audit('homepage')
await testEvolve.audit("homepage");
await testEvolve.audit("homepage");
Execute your tests.
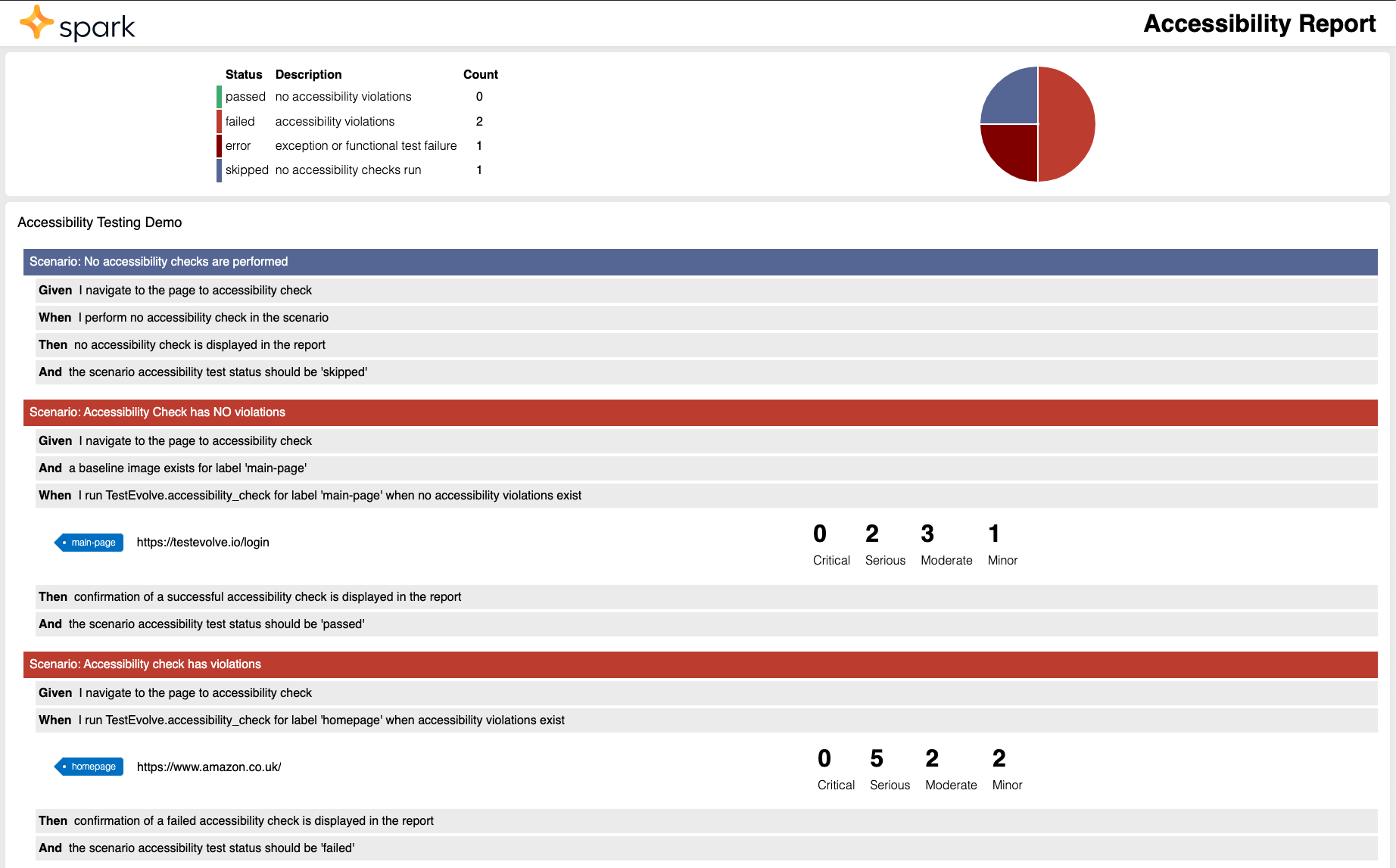
A report will be created in the test run specific sub-folder in the results folder:

An entry is displayed for each accessibility check under the Cucumber step it was performed in.
Each entry displays the associated label, the url that was checked and the number of violations recorded by Severity.
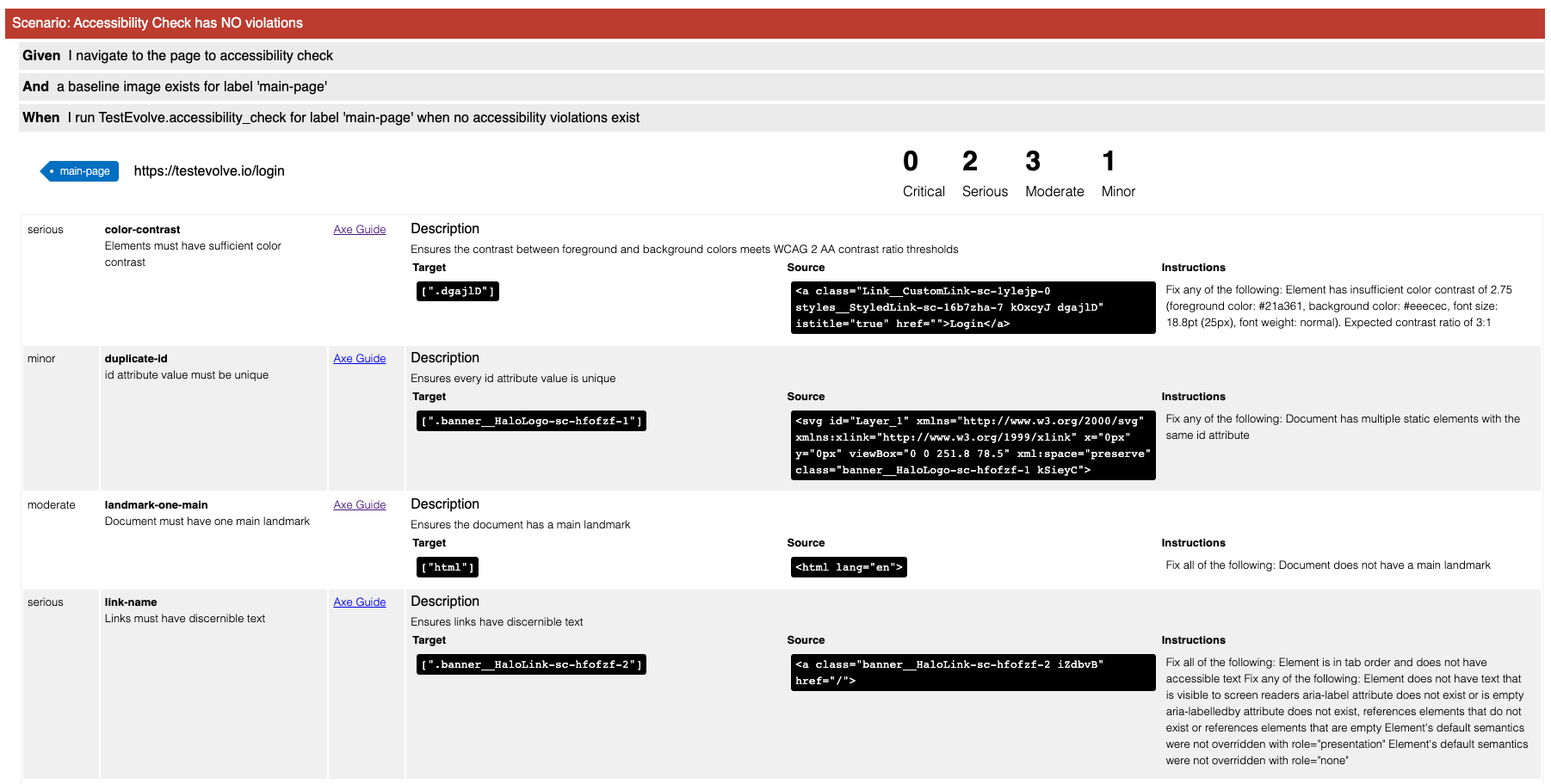
If you select an accessibility check entry it will expand to show the full detail of the violations:

The additional information includes:
- the ID and summary of the rule that was violated
- a link to the Axe University guide on the violation
- a description of the rule that was violated
- for each instance of the violation:
- The target class or classes that violated the issue
- The source code for where the class was used
- The instructions for how to resolve the violation
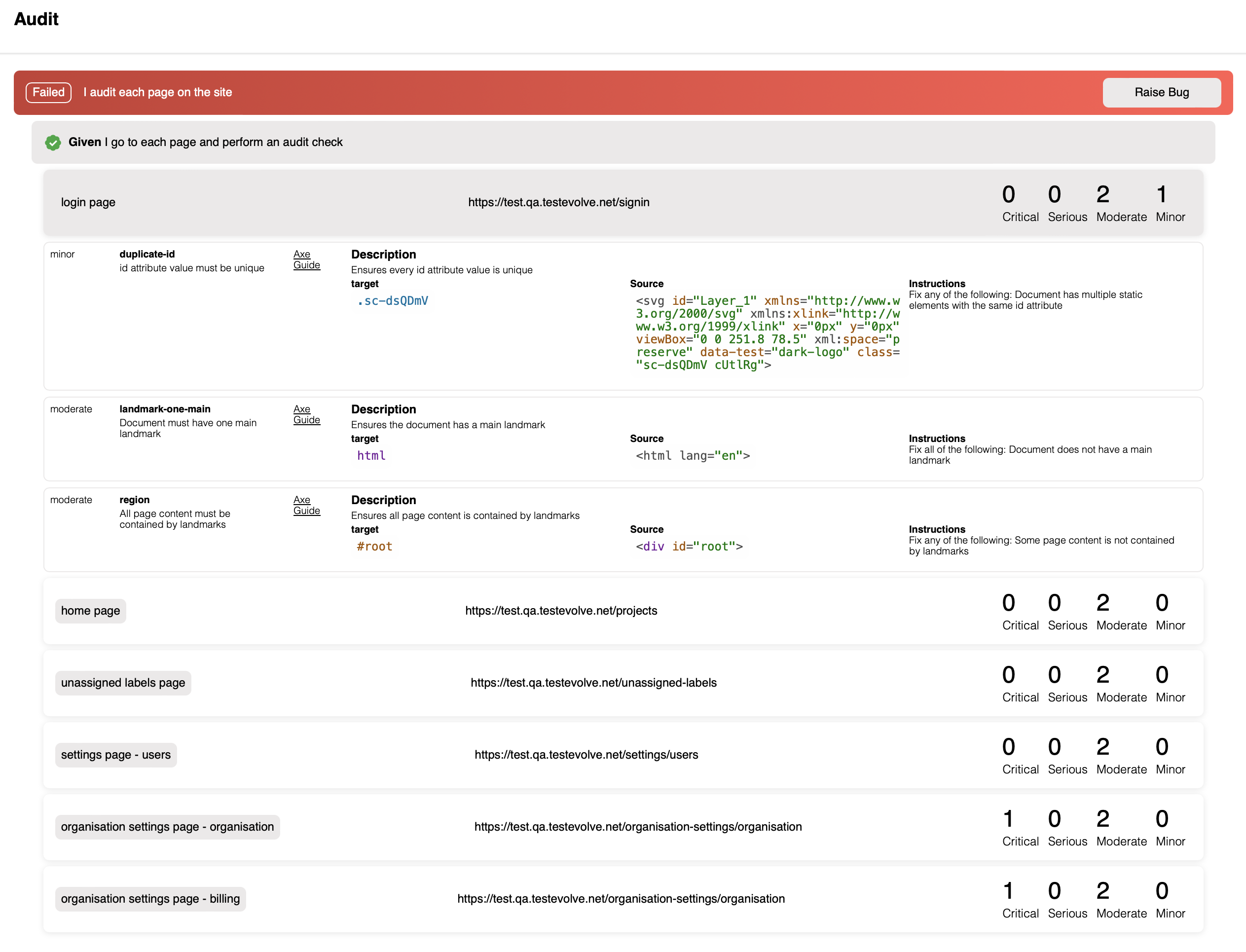
- If 'dashboard' reporting has been enabled in the reporting.yml configuration file, you will also find a detailed accessibility run view with history and full detail in Test Evolve Halo.

It is important to recognise that automated accessibility testing cannot cover every accessibility rule and therefore manual checks are still required.
It is commonly accepted that automated accessibility testing can identify 40-60% of accessibility issues. Test Evolve recommend that you supplement your automated accessibility testing with any required manual tests.
Accessibility violations will not affect the pass/fail status of the functional test.