Audit Checks with Lighthouse
Test Evolve integrates with Lighthouse to provide accessibility, best practices, performance and seo testing using your existing functional test suite.
When an audit check is performed in a page class, or a step definition file, Lighthouse tests the current url in a new headless browser. These results are then embedded in a report in the results folder.
Instructions
- Enable lighthouse audit checks in the audits.yml configuration file.
enabled: true
source: lighthouse
- Set threshold scores for each of the Lighthouse audit types in audits.yml. Once the Scenario has finished execution, if any scores fall below the thresholds defined here, the Scenario will have a status of failed.
lighthouse:
performance_threshold: 90
accessibility_threshold: 90
best_practices_threshold: 90
seo_threshold: 90
- Add audit checks to your existing functional test flows. These can be placed in the page classes, or step definition files. Each check should provide a label that can be used to identify the check in the report.
- Ruby
- JavaScript
- TypeScript
TestEvolve.audit('homepage')
await testEvolve.audit('homepage')
await testEvolve.audit('homepage')
Execute your tests.
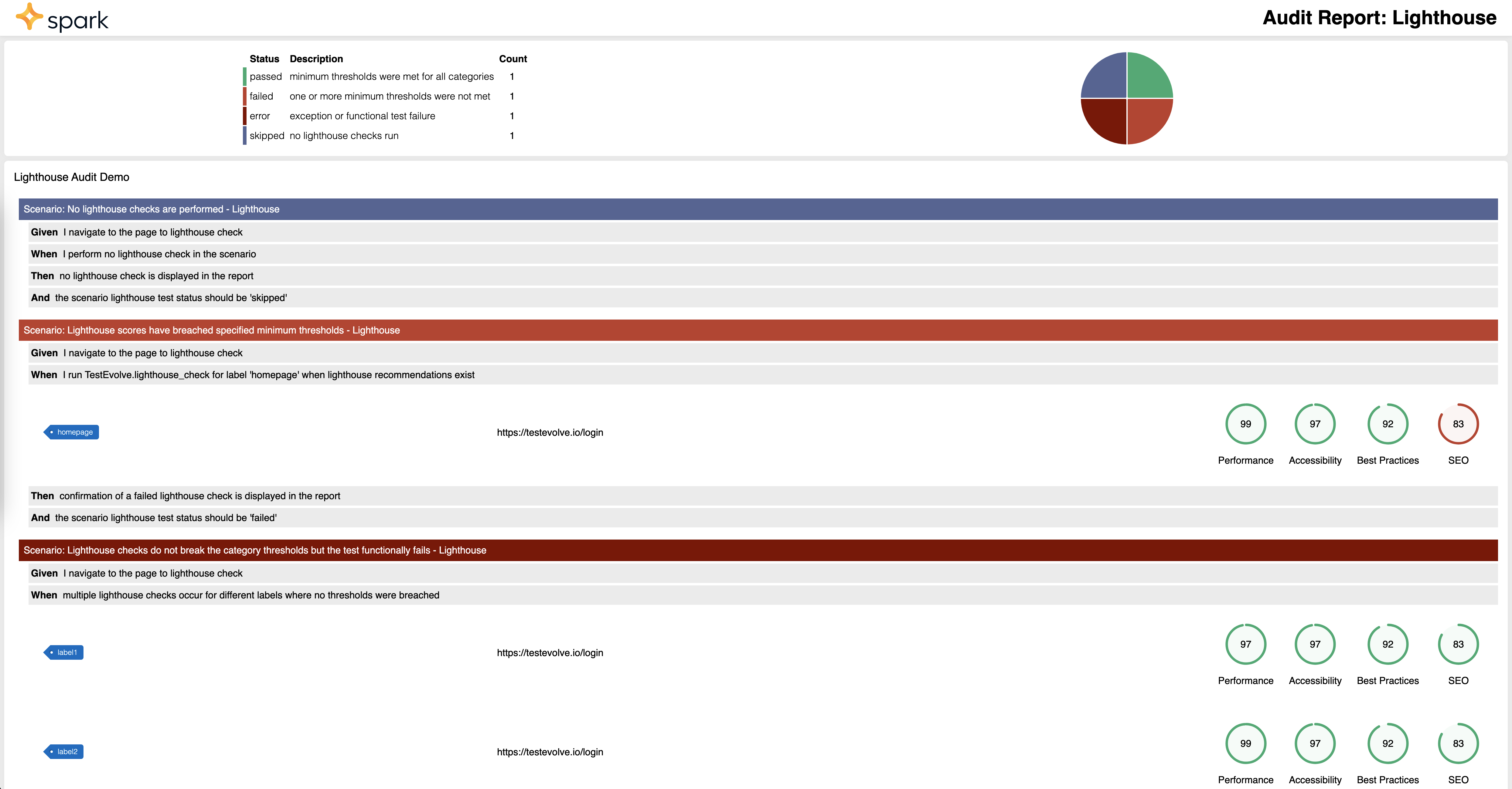
A report will be created in the test run specific sub-folder in the results folder:

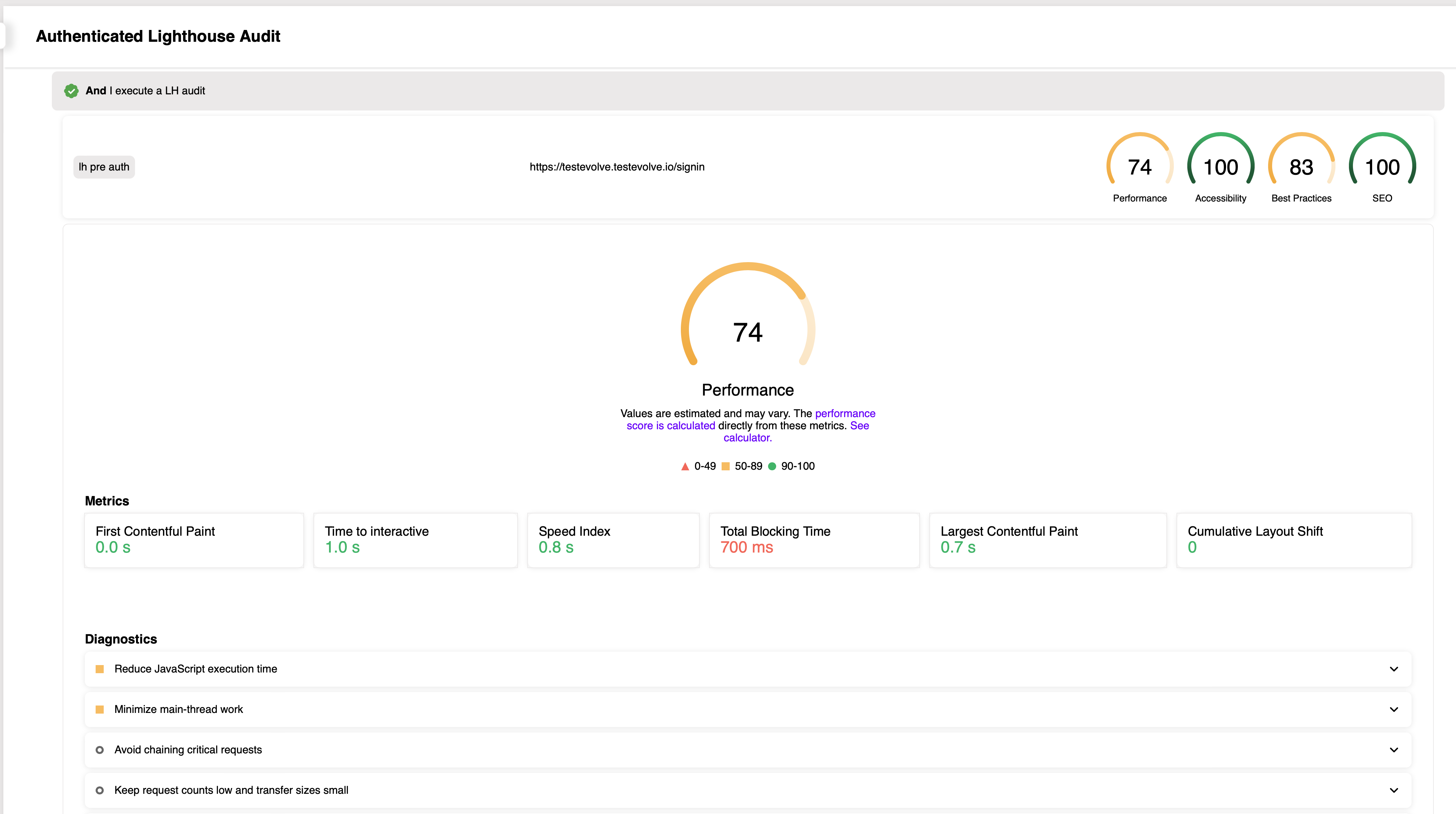
Each entry displays the associated label, the url that was checked and the score for each type of audit returned from lighthouse.
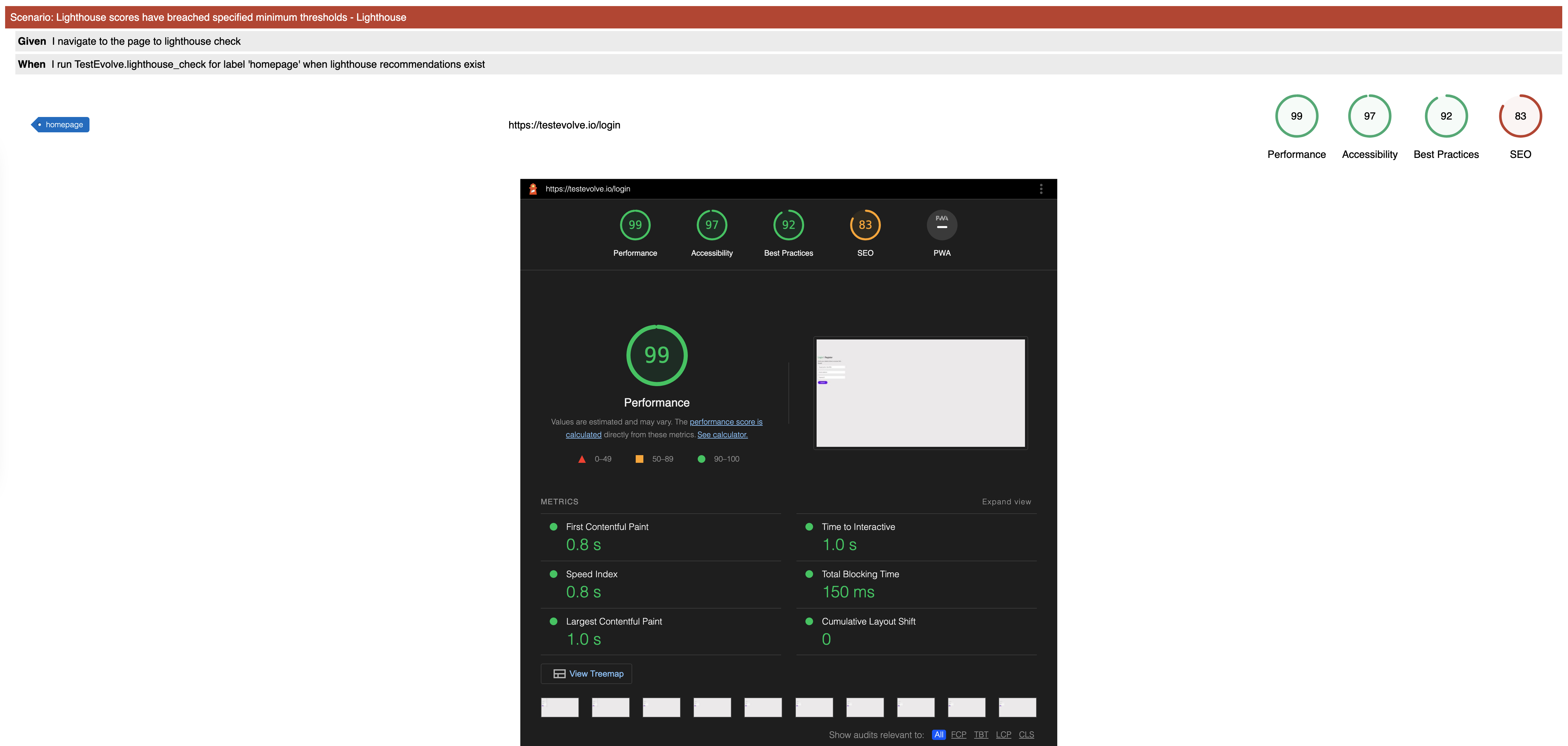
If you select an audit check entry it will expand to show the full lighthouse report:

You can expand each section in the embedded lighthouse report to drill down to the detail level you require.
- If 'dashboard' reporting has been enabled in the reporting.yml configuration file, you will also find a detailed lighthouse run view with history and full detail in Test Evolve Halo.